Easy Bullet Journal Banners
Do you ever find yourself flipping through your Bullet Journal and wishing your entries had a bit more flair? You’re not alone! Banners are a fantastic way to add personality and structure to your pages.
With a few simple liness, you can transform your entries from plain text to eye-catching accents that make organization fun.
Today, I’m sharing step-by-step tutorials on how to create some of my favorite Bullet Journal banners. Grab your pen and let’s get started—before you know it, your journal will be brimming with creative, hand-drawn touches that make each page uniquely yours.

Banners are such a fun way to add creativity and design to your Bullet Journal pages.
They’re also pretty easy to draw (as you’ll learn below), so they’re perfect for beginners. When I first started, banners were the main tools I used when creating my spreads.
In this post, I’ll give you 9 step-by-step banner tutorials and a doodle with me YouTube video with more banners.
So whether you’re a complete beginner and want to learn how to draw banners or a seasoned Bullet Journalist searching for some more ideas – you’re in the right place!
Oh, and if you’re looking for some more materials to help you add creativity to your Bullet Journal pages, check out the FREEBIE at the end of the post.
How To Use Banners In Your Bullet Journal
Banners are usually used to highlight the headers on your pages, which in term serves one purpose – to organize the content.
We’ll go through some banner inspirations today, but if you’re looking for header ideas, check the links to more posts at the end of the post.
But back to our point, here is how you can use banners in your Bullet Journal:
- Page titles. Every page in your Bullet Journal starts with a title, and if you use a banner it’ll look more interesting and easier to get what the page is about at first glance.
- To add decor. If you’re not that artistic but want to add some fun and creativity – using banners can be a great choice!
- For daily/weekly spreads. When you have weekly or daily spreads, you want to have a very clear understanding what date it is and where you should write your tasks. A banner can be a good addon to these pages. For example, look at the cute little banner I used for the notes section on this spread.

- To fill out empty space. Do you have a weird empty spot on your page? Just add a banner there for decoration! Color it in a fun way, add an interesting pattern or just use it to add a little quote. Which brings us to….
- Quote pages. When you create a quote page, you can use more than just fun lettering styles. Adding different banners can be a fun way to spice up your quote pages.
- They are also great for note-taking. If you’re using something like sketchnoting to process information, banners can be a great way to enhance your notes.

This post may contain affiliate links. They will be of no extra expense for you, but I receive a small credit. Please see my Disclosure for more details. Thank you for supporting Masha Plans!
Stationery Recommendations
Before we get into tutorials, let’s talk about a few supplies you might want to use to create your banners.
Of course, you can use your old ballpoint pen, but if you’re looking for something extra and good recommendations, I’ve got you covered.
- Fineliners. They create these great reach black lines that are perfect for banners. There’re many greats on the market right now, but my favorites are Faber Castell Pitt Artist Pens and Sakura Pigma Micron.
- Coloring is optional for banners, but if you do – I prefer using bright colors to make the banners stand out even more! You know that my favorite coloring pens are Zebra Mildliners.
- Markers. You might want to use colors to outline the banners instead of a fineliner. My favorites for this are Tombow Twin Tone markers and Zebra Clickart Marker Pens.
- Stencils. Another awesome thing about banners is that they can easily be created with stencils! Here are some awesome stencils from Amazon that will allow you to create stunning banners in seconds.
Now that we covered the supplies, let’s get to the tutorials and learn how to create fun banners!
Step-By-Step Simple Banner Ideas
Here are some basic, easy Bullet Journal banners you can start with. Even though banners might look so detailed and intricate, they are straightforward to create once you know the basics.
Once you get comfortable with these, it’ll be much easier to play around and create something unique to your style.
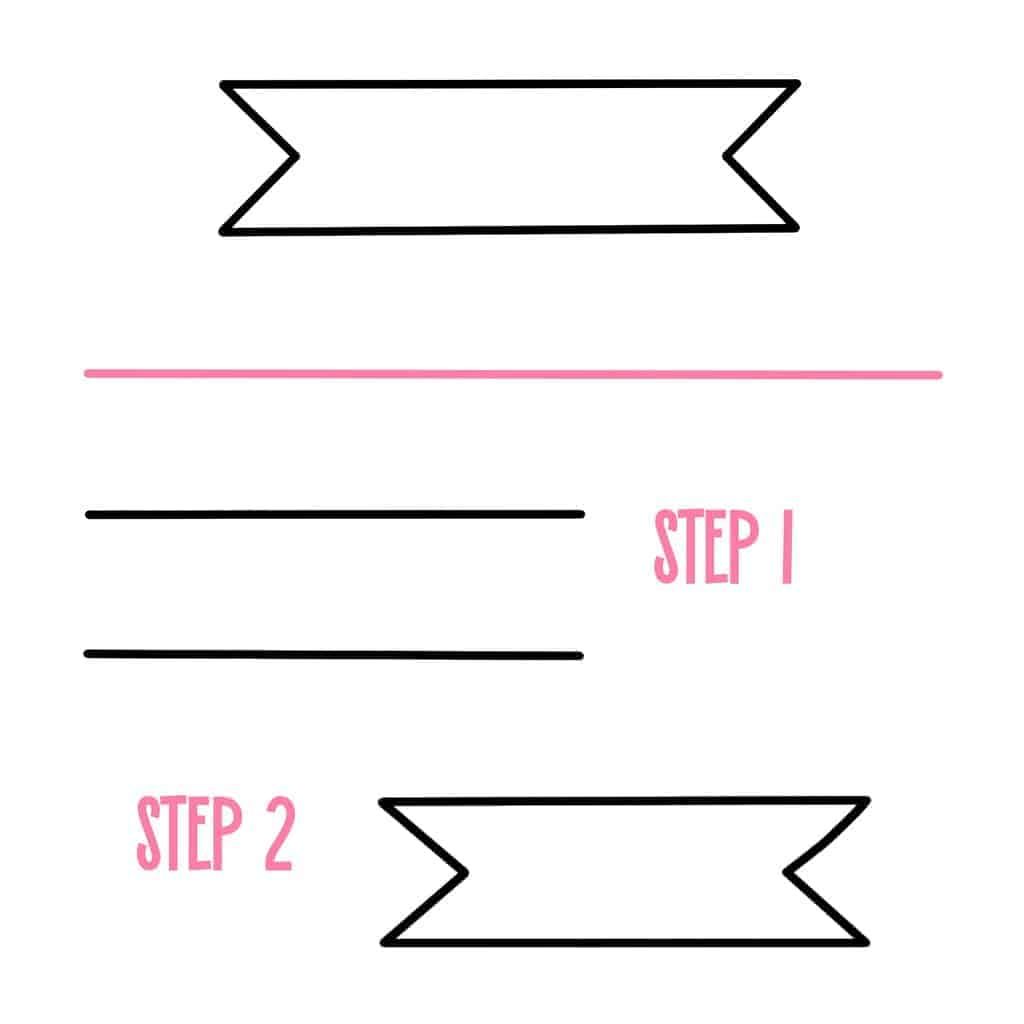
Basic Banner
This one is as simple as they come. Start from two parallel lines and make them as long as needed for whatever work you’ll want to add there.
Then on both sides create inverter arrowhead shapes. Or create it just on one side, or point the arrowhead out.

And just like that, in two simple steps, you get yourself a banner. Add some patterns inside, or maybe color it to give it a completely different look.
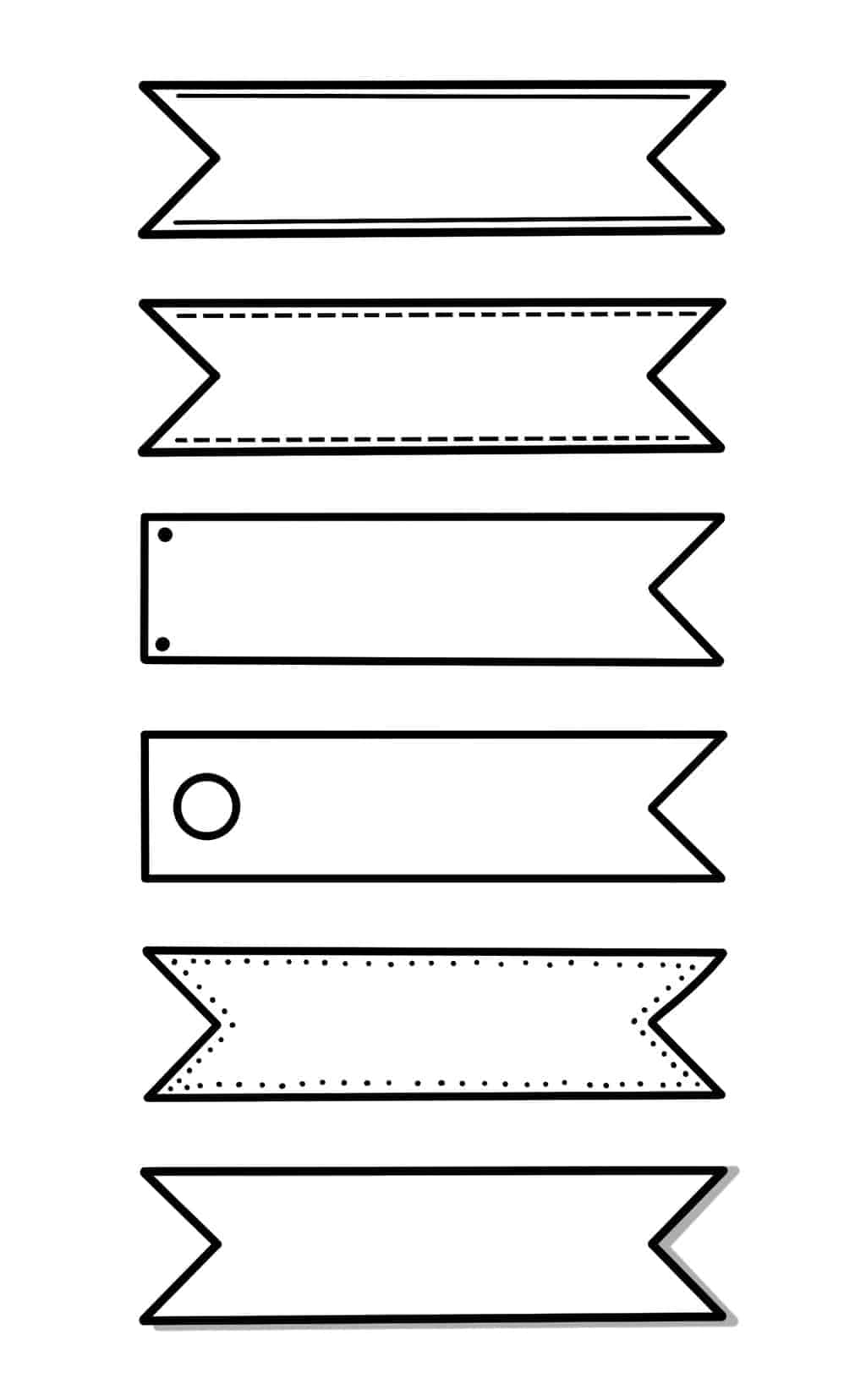
There are really so many ways you can play around with this banner; below are some variations to get your creativity going.

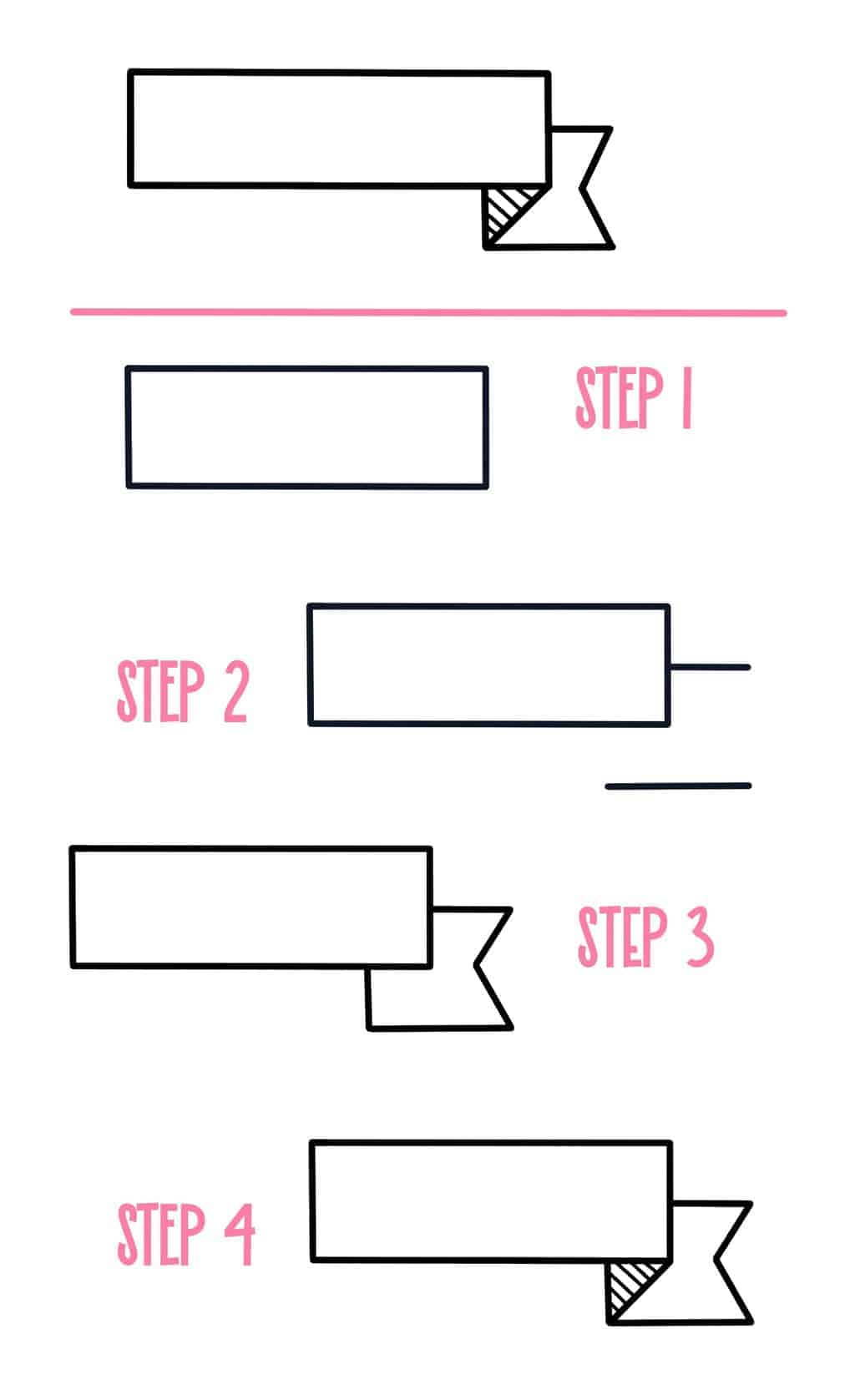
Single Fold Banner
Once you learn the single fold, you’ll be able to create as many folds as you wish. So, let’s start by learning how to draw that one fold. After all, it also creates a very different and interesting look.
Start with a rectangle for your header. As always – make sure it’s big enough. What helps me a lot is writing my word in pencil first; that way, I will definitely have the correct size banner.
Then choose one side of the rectangle and add a line coming out of its side. Then add a parallel line under the rectangle. It should be a bit longer than the line coming from the side, and make sure the space between the two lines is as wide as a rectangle.
Connect the outer side with an inward-looking arrowhead.
Finally to create a fold for the banner, draw a diagonal line from the lower-left corner of the lower banner section to the lowest corner of the bigger banner.

You can play around with the design of the flop – add some lined there or color it completely black.
Once you learn how to create this one flop, you’ll be able to play around – create flops on each side, turn them above and under the main banner – whatever looks best for you.

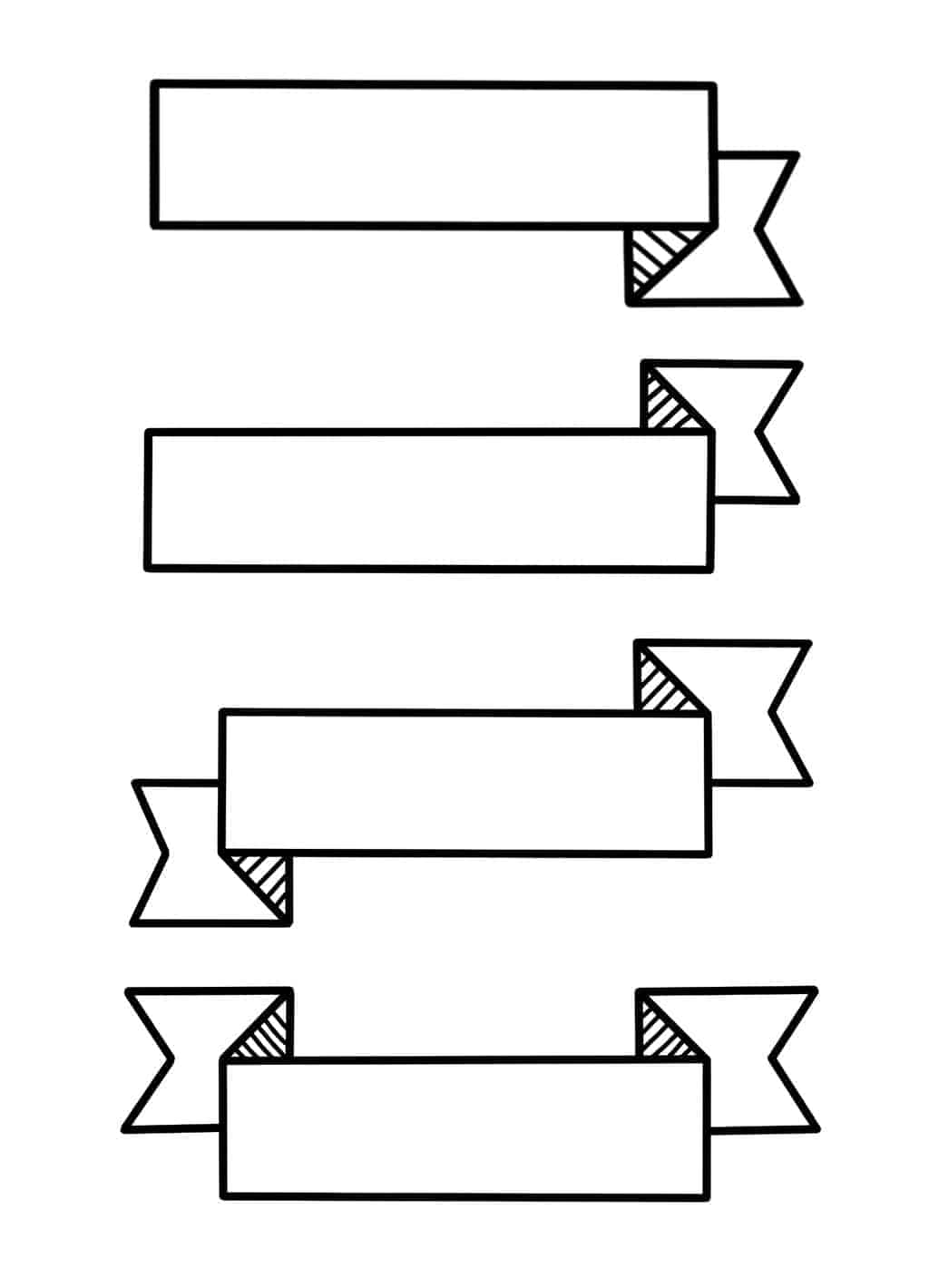
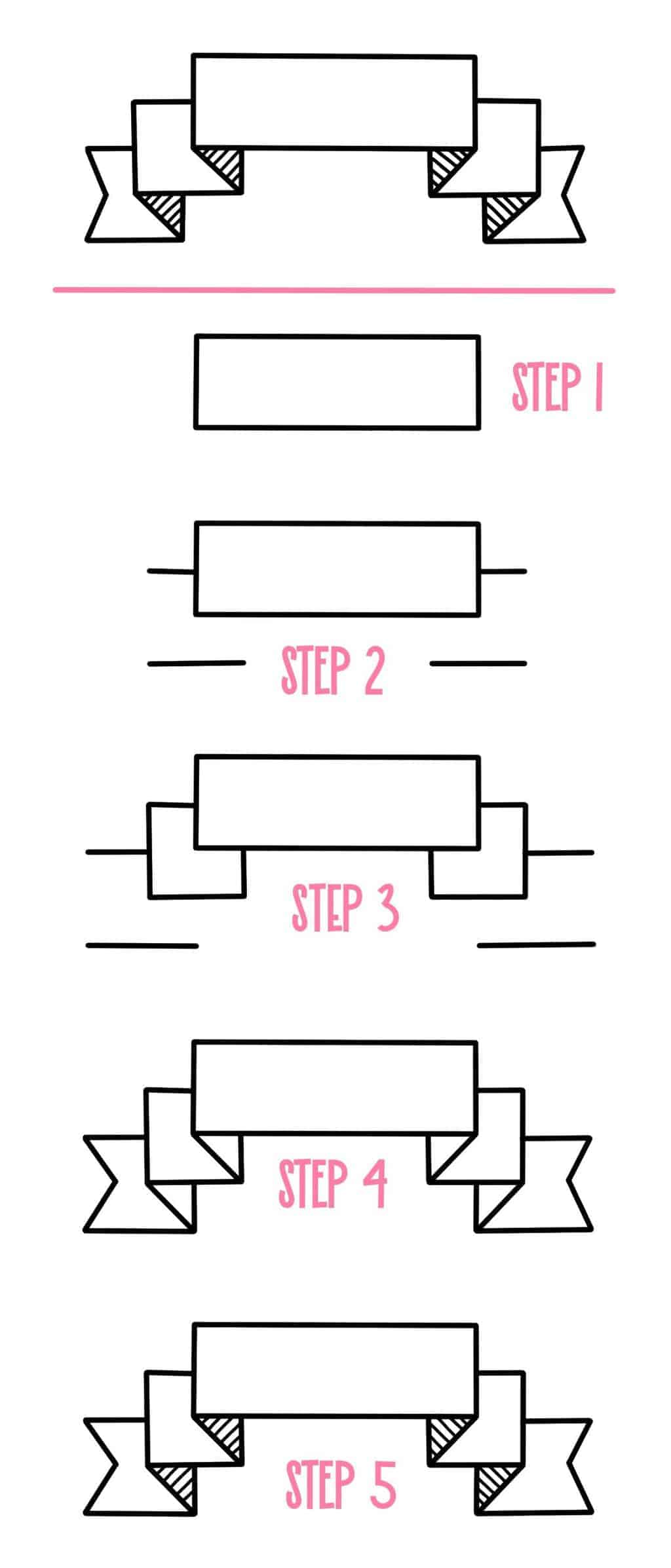
Multiple Fold Banner
A way to make your banners different is to add more dimension to them with multiple folds.
This banner looks so dimensional and fun, and it’s really easy to create it, especially after you mastered the basic banner.
Start from the main rectangle. Then add flops like in the basic banner – draw two parallel lines, one shorter and coming from the side, another under the big rectangle, and a bit longer.
Just make sure you connect them not with an inverted arrowhead but with just a vertical line. Do create flops though – connect the corners with a diagonal line.
Next – follow the same process but coming out of the flop you just created. Be sure this one has inward-looking arrowhead endings.

When creating flops always make sure your flops are as wide as your main rectangle.
Usually, when I create those in my Bullet Journal, I make them two squared wide – it’s a good size for header and it’s easy to make sure all elements are the same size.
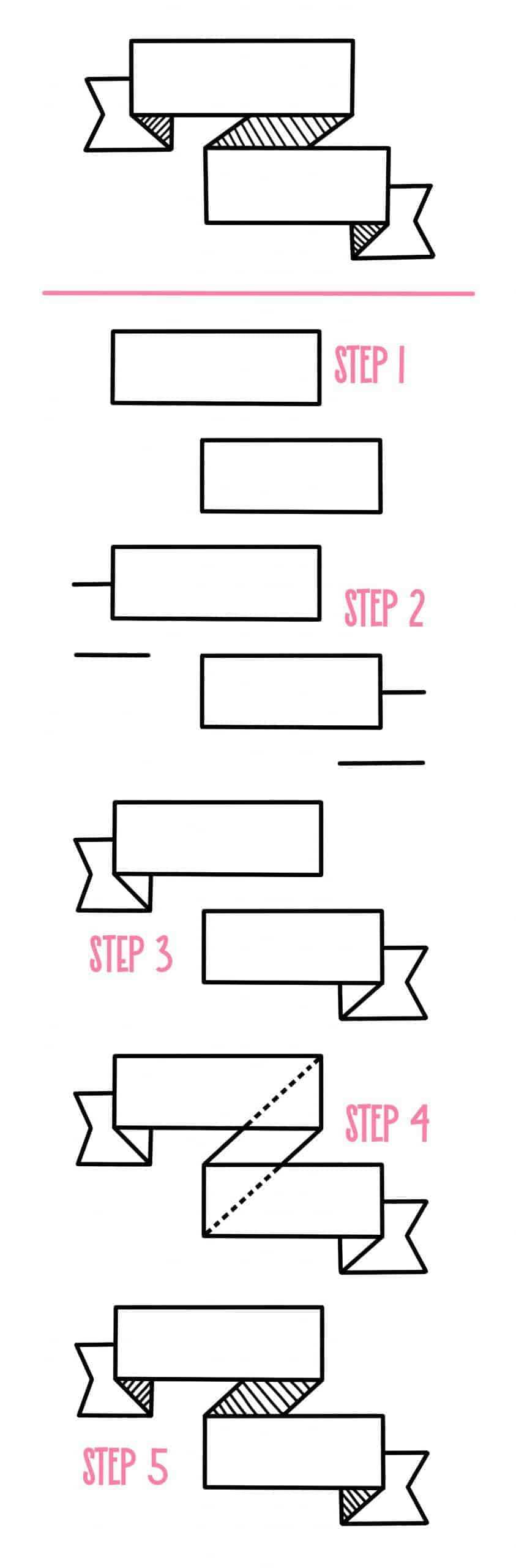
Wrapped Banner
This is a fun banner to use for your quotes, and it’s a bit more difficult than the previous ones, but don’t worry; I’ll walk you through each step.
Start by creating two rectangles, one under another, and I like having the upper one a bit longer than the bottom one.
Then create flops as we did before. One on the left side of a bigger rectangle and one on the right side of a smaller one.
Now to connect them – use a pencil first! Connect the top right corner of the larger rectangle with the top left corner of a smaller one. Then add a line between the bottom right corner of the larger one and the bottom left of the smaller ones.
It had to be in pencil first because only lines that are in a space between the banners should be visible. So use a pen over those and erase the pencil.

This is the first time I have mentioned using a pencil, but in fact, I recommend you do everything with a pencil first.
This is the best way to avoid any mistakes: pencil your banner first, check that it all looks good and that it’s all placed the way you want it, and then use a pen.
Especially if you’re using a banner like this one for a quote, you’ll want to ensure it has enough space for all the words.
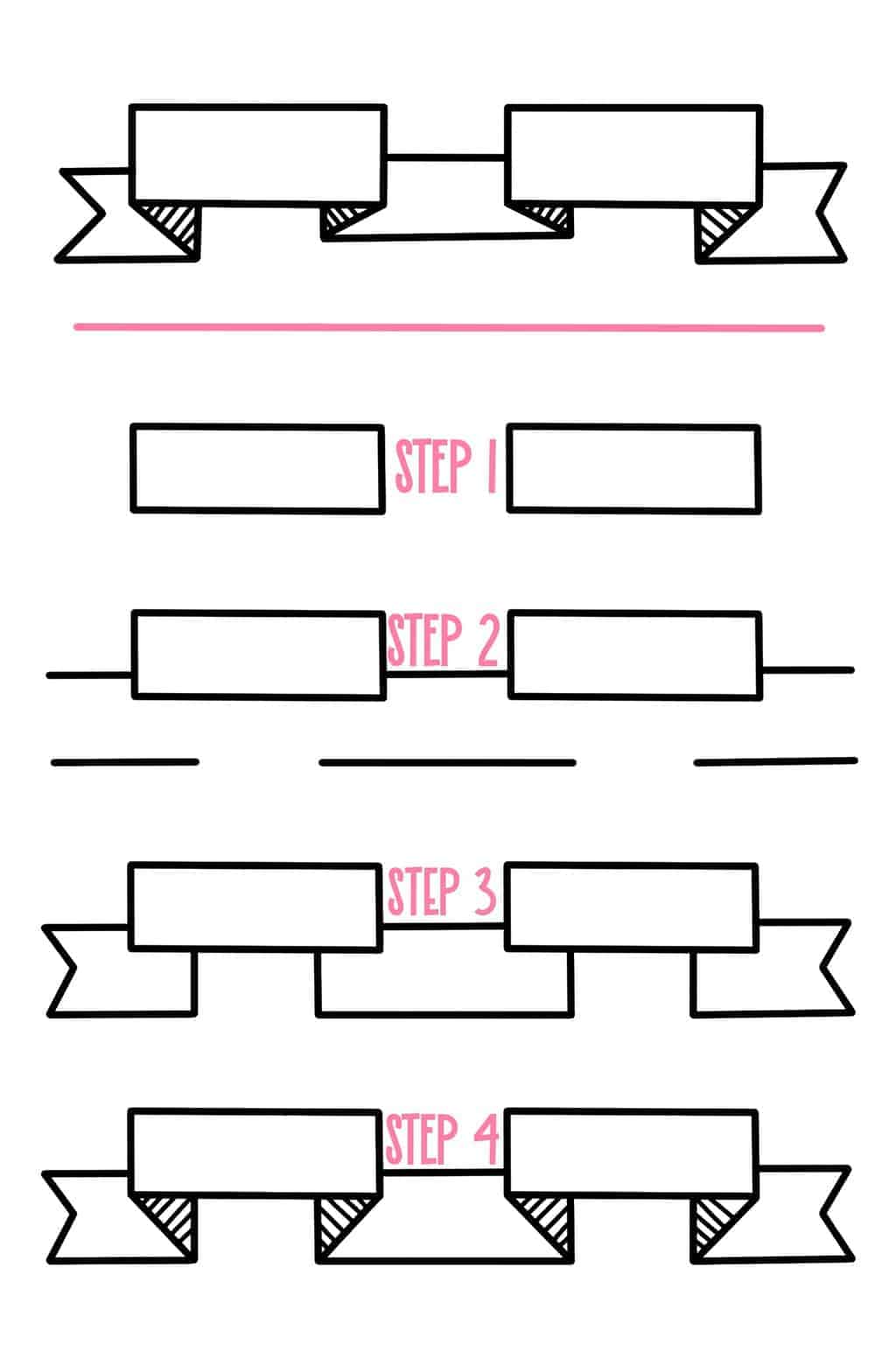
Two-face Horizontal Banner
This is probably the most difficult one, but again, it’s all based on basic fold drawings, so by now, you should be a total pro in it.
Start from two big rectangles; these are your big frontal words.
Then follow our well-established tutorial and create folds on the sides, one on the left side of the left rectangle and one on the right side of the right rectangle.
Here we just create one fold but feel free to add dimension and create extra folds as we did in a multiple fold banner.
Next step – creating the center. About halfway through your rectangles, draw a horizontal line that connects them both.
Then add a parallel horizontal line under the rectangles; it should be a bit longer. Remember that the space between these two lines should be as big as your main two rectangles.
Final step – adding the folds themselves. Connect the corners and color the dark part, or just add lines, however you want to create shade.

I think this type of banner is perfect for larger headers, like for a Mood Tracker or Habit Tracker, something that needs three words.
Even though, actually, if you make the middle part a bit larger, you can add some text there as well.
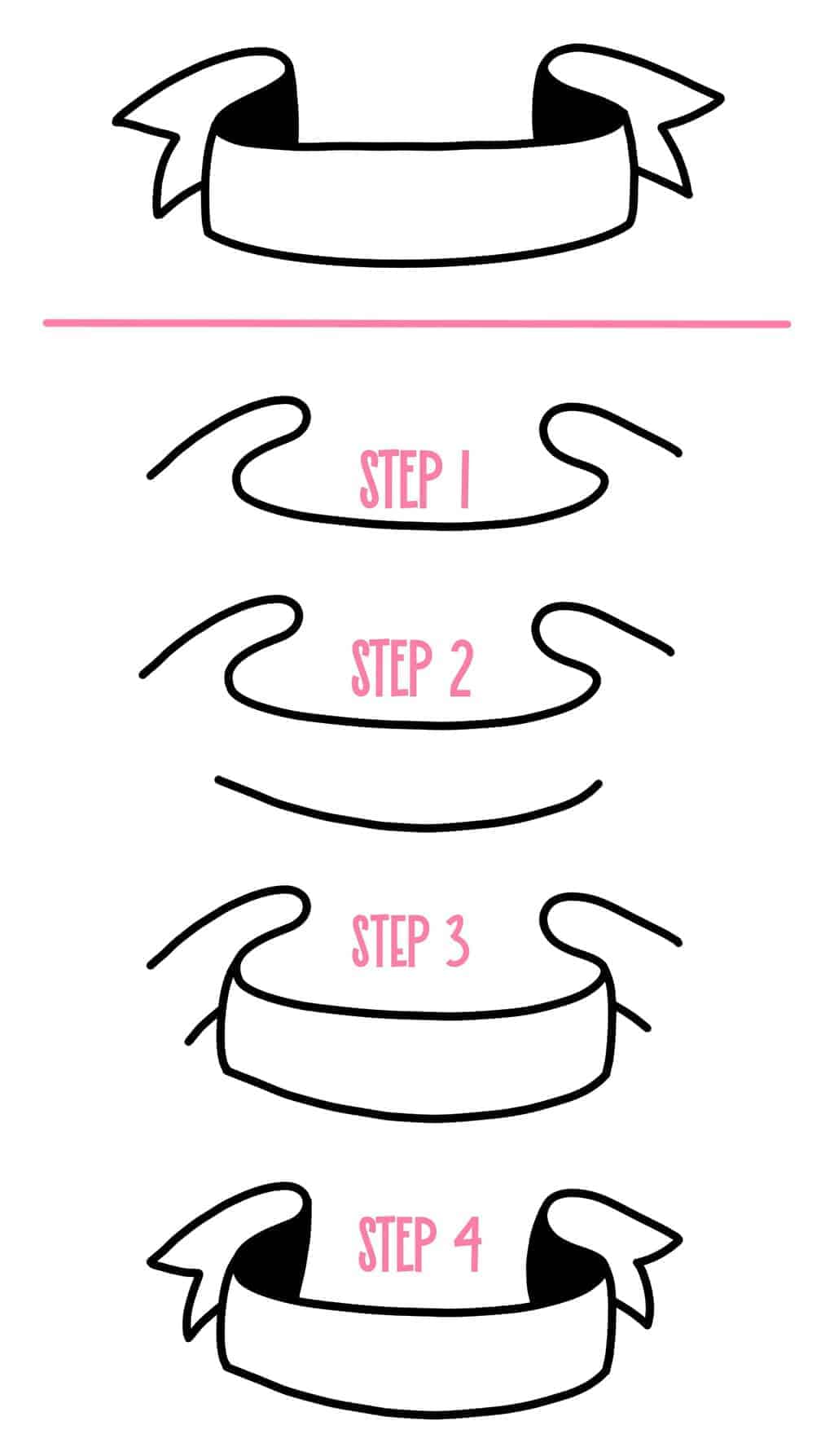
Rounded Banner
You probably noticed how all these banners look pretty squary. Well, it doesn’t have to be that way!
You can absolutely make them more rounded.
Your first option is to create a banner, as we learned before in pencil, and then round the corners as you outline it with a pen.
Another way is this little tutorial. Start from a curved line with curved flops on the sides. This is the top of your banner.
Then add a curved line at the bottom, but without the flops. Then connect this line to the top element with small vertical lines.
Also, create the shadowed parts by connecting the curves with the main line.
Final touch – add a small horizontal line coming out of the main rectangle and add inward falling arrowheads to the ends of your flops.
I hope this wasn’t too confusing of an explanation, be sure to refer to the image above for better understanding.

I know that my digital banner turned out to be a bit uneven and wonky, but it just shows you how useful having a grid can be.
In your Bullet Journal with a grid, you’ll be able to easier ensure that all your lines are parallel and the spaces are correct. For the tutorials the important part was to demonstrate how to approach creating a banner like this.
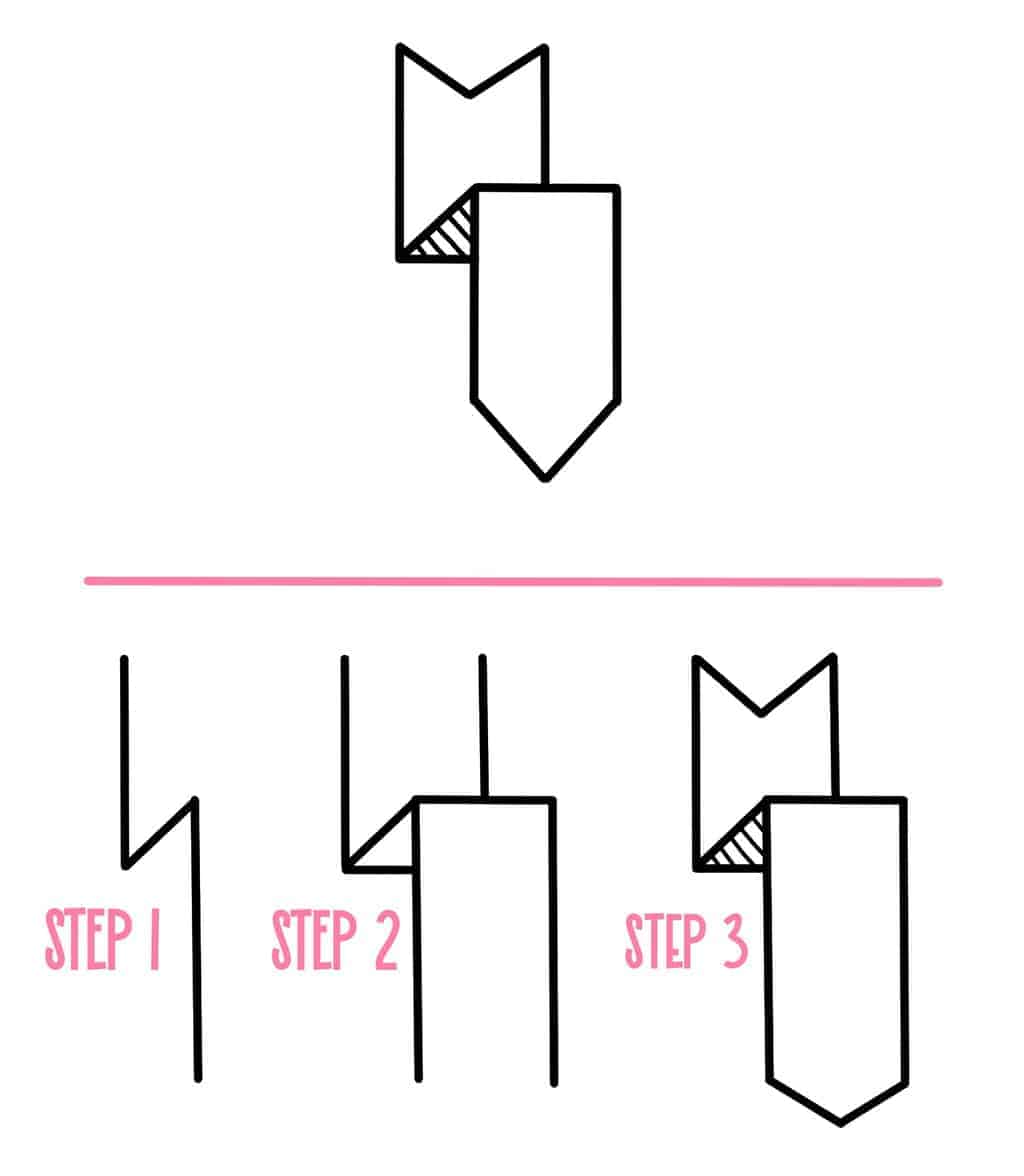
Downward Facing Banner
I almost wrote downward-facing dogs and have been doing too much yoga. It’s my favorite way to move dat butt a bit.
Ok back to banners. A downward banner is very simple and can be used as a filler or maybe as a daily header.
Start from a lighting-shaped line. Then add a line parallel to the longer part of the lightning and add straight lines to connect the two vertical lines and create a fold.
Final step – add arrowhead shapes to the end of the banner.

These are especially great for your weekly spreads. Add a banner like this to your daily box and write inside the date or maybe even the first letter of the day!
They add fun and look different while at the same time not taking away too much space.
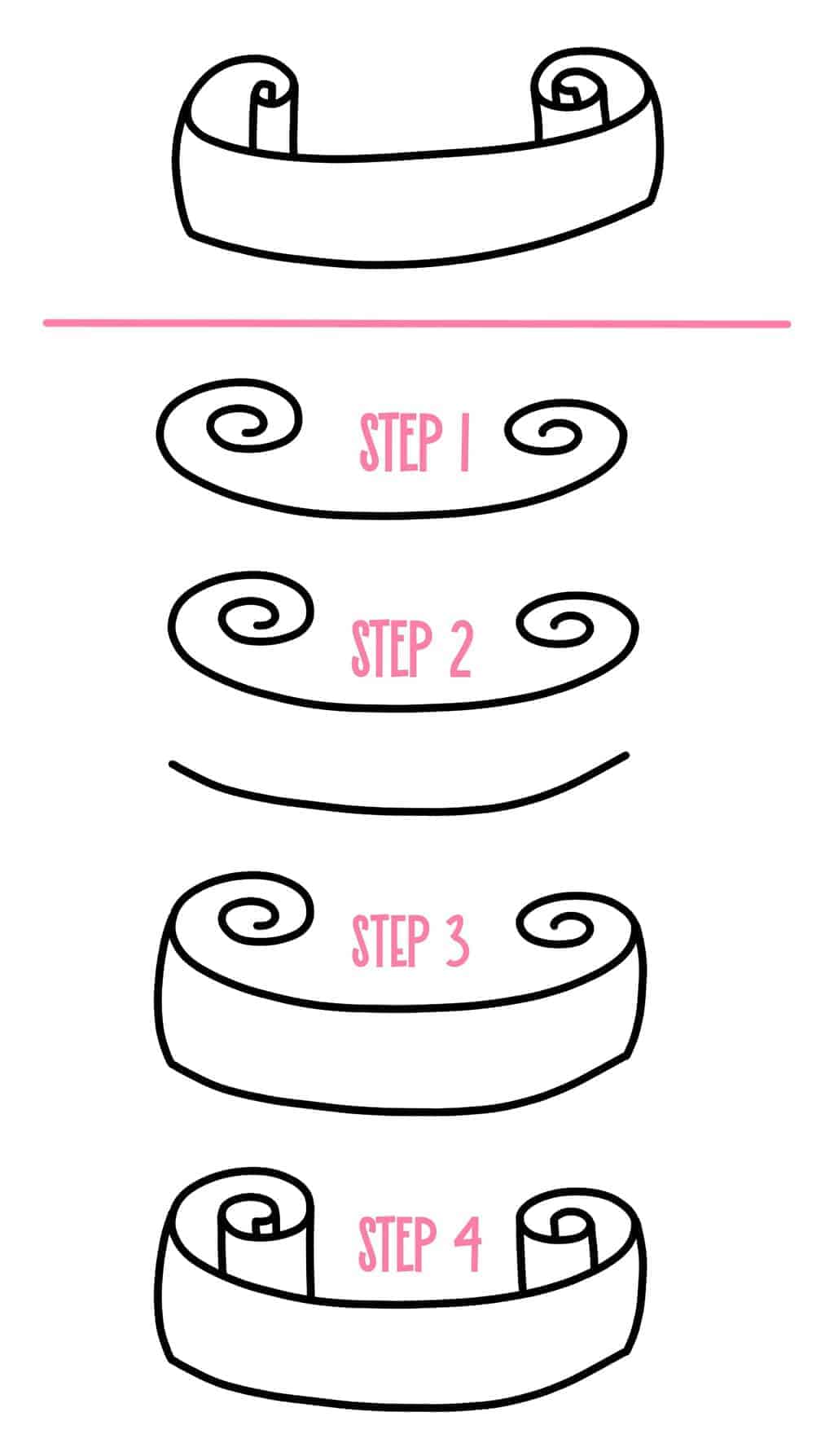
Parchment Style Banner
These fun banners are pretty easy to draw. Create a curved line with some extra swirls on the sides. The top of your banner is done.
Next step – curve another line parallel to it,
Finally, add vertical lines down to connect the two lines and create the curves of the parchment.

For me, there is something magical about this style of banners. I keep on thinking of Harry Potter or maybe Discworld.
I just want to gather the scrolls and sit in an enchanting library, consuming all the knowledge inside them.
That’s me being poetic, but truly this type of banner would look amazing on any magical Bullet Journal theme or maybe for Halloween, since I believe every witch has at least one old parchment with some wicked spells haha
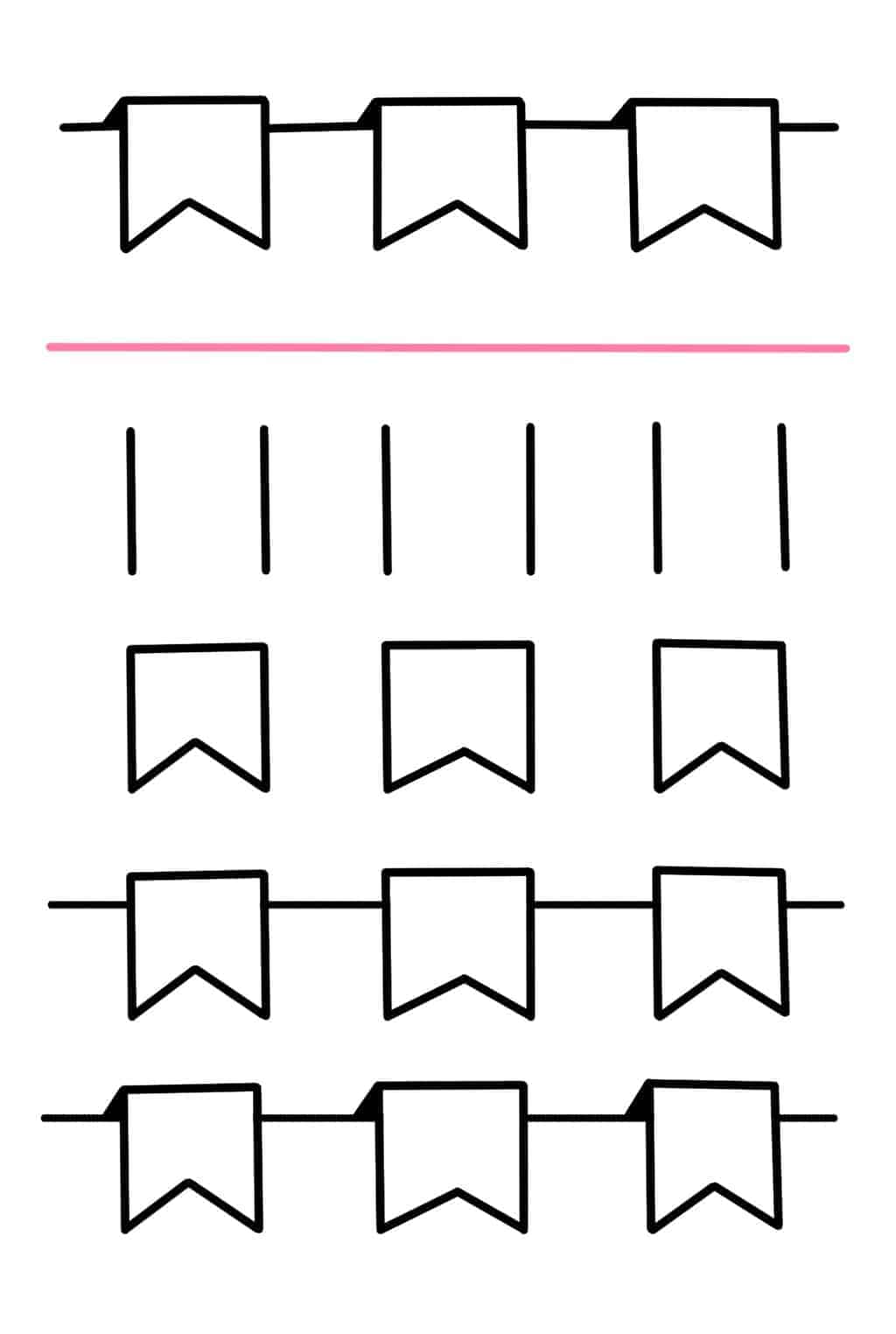
Frag banners
Final banners are very simple flags. You can use one flag for one letter if you decide to go with this banner.
Start by drawing several squares, but make sure one side is an arrow shape facing in.
For this step use a pencil first and create a line crossing all the squares. Draw this line a bit under the top of your squares, just a few millimeters.
When using a pen just outline the parts that are outside of the squares
Finally, create flops – from the top left corners of your squares to draw an angled line down. Fill out this little triangle with black ink or maybe just some lines.

These are pretty basic, but depending on how you decorate them, they can give you all types of aesthetics.
Bullet Journal Banners: Video
If you want to see me actually drawing these and many more banners, I’ve got a video for that! Take a look, follow along, and create your own unique Bullet Journal banners.
Creativity Freebies
If you’re looking for something else that will help you easily decorate your Bullet Journal pages, I’ve got something special for you.
I’ve created 3 exclusive freebies to help you add a spark of creativity to your Bullet Journal.
Simply sign up in the form below, and once you confirm your subscription, you’ll get the freebies and tons of other resources on decorating your journal.
More Resources
Of course, there is always more to explore when it comes to adding a spark to your Bullet Journal pages.
So here are a few more posts for you to check next:
Do you often use banners in your Bullet Journal? Which ones are your go-to? Let us know in the comments.
I hope this post was interesting; if you find it so, please share! If you enjoy my content and want to show your appreciation, please consider supporting me with a cup of coffee.
And remember: Keep Bullet Journaling, and Don’t Be A Blob.








